Affordable frontend development subscription
Onboarding a new full-stack developer can take weeks.
An experienced frontend developer, on the other hand, can hit the ground running and add value to your project right away.
That's exactly how we can help!
Your Frontend Wingman
Whether you need ongoing frontend development or help with a one-time project.
Offloading some of your full-stack developers work to a frontend developer can be very effective.
A frontend developer can start coding without much context: no need to know anything about your complex business logic, no need to access your internal systems and private repositories.
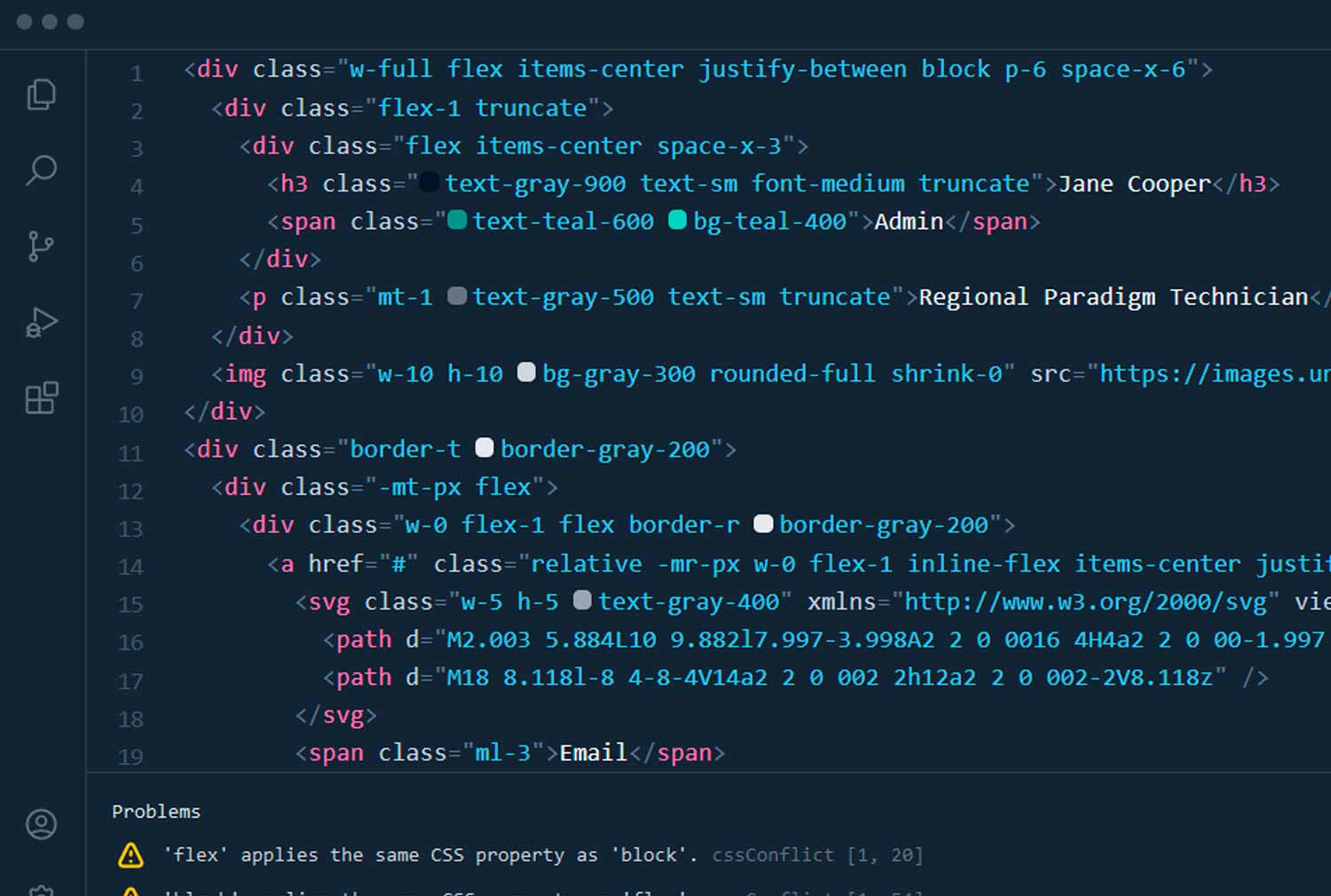
We use Tailwind CSS, so the code we create can be used right away to “suit up” your naked application.
Backend developers will love that.
We can start writing code for you today
As soon as you subscribe to our plan, we can get started. No long calls or complex contracts.
Submit a task
Get the code
Approve or revise
It’s “You’ll Never Go Back” Better
We replace unreliable freelancers and expensive agencies
For one flat monthly fee, with code delivered so fast that it will blow your mind.
Membership benefits
Perks so good you'll never need to go anywhere else for your frontend development. Seriously.
Add as many dev requests to your board as you'd like.
Get your dev jobs one at a time in just a few days on average.
No surprises here! Pay the same fixed price each month.
Insane code quality at your fingertips whenever you need it.
Pause or cancel at anytime.
Say goodbye to meetings! Via Trello you can communicate with our team asynchronously.
Scope of work
Tools of the trade
HTML and CSS of course, but with Tailwind CSS for extra precision, speed and scalability.
Faster development with utility classes
Consistent designs via standardized set of styles
Extreme flexibility to build any design
Styling that is easy to maintain regardless of how much the HTML grow
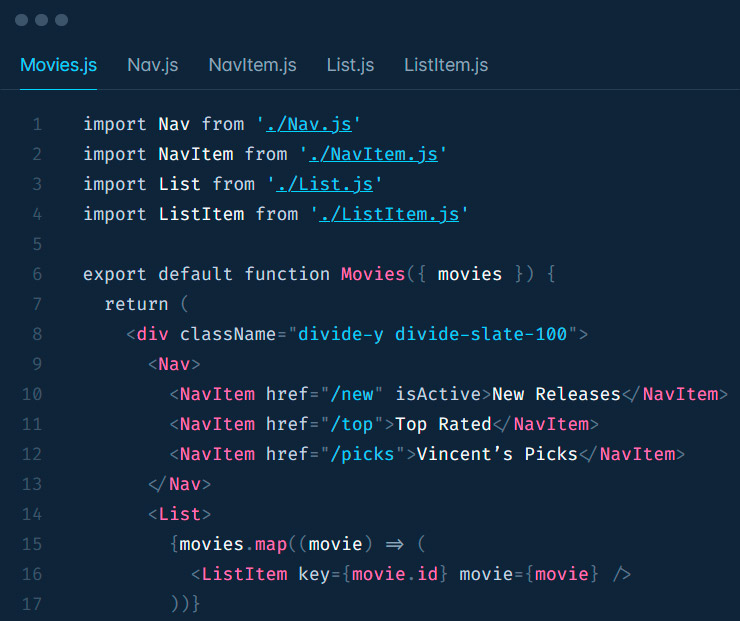
Tailwind CSS especially shines when paired with a framework that allows breaking down the code into components.
This way each component’s HTML and style is co-located and can it be re-used across the whole project.
Our expertise is with Vue.js, React, Laravel. But if you use any other framework listed in the Tailwind CSS documentation, chances are we’ll be able to use it.

Membership
- One request at a time
- Average 4 days delivery for fully responsive page
- Average 2 days delivery for fully responsive single component
- Unlimited revisions
- Ongoing front-end development
- Unlimited users
- Easy credit-card payments
- Pause or cancel anytime
FAQs
We are starting with very low prices as this is a new model and we want to be able to guarantee we add value straight away. We will likely raise prices in the future once the model is proved, but will always aim to add a lot more value than we charge.
The annual cost of a full-time senior-level frontend developer now exceeds €80.000, plus benefits (and good luck finding one available). Aside from that, you may not always have enough work to keep them busy at all times, so you're stuck paying for time you aren't able to utilize.
With the monthly plan, you can pause and resume your subscription as often as you need to ensure you're only paying your developer when you have work available for them.
Once subscribed, you're able to add as many dev requests to your queue as you'd like, and they will be delivered one by one.
This depends on the complexity of the request. On average, a template made up of four/five sections (for example main navigation, hero section, image gallery, text content, footer) can take about four days.
Smaller requests like a single section on a page, could take two days or less.
You might be surprised to hear this, but CodeTonic is actually an agency of one. This means you'll work directly with me, founder of CodeTonic. However, complex requests are provided by team-ups with partner developers.
Tailwind CSS is my framework of choice.
CodeTonic offers a ton of flexibility in how you request dev jobs using Trello. Some common ways clients request dev jobs is directly via Trello, sharing wireframes, designs, or even recording a brief Loom video. Basically, if it can be linked to or shared in Trello, it's fair game.
Detailed instructions will avoid reviews, and desired results will be delivered more quickly. So the more information you can include in a request, the better.
Typically, a request should include a high fidelity design in the format you prefer (Figma, Photoshop, etc.). The design should include:
- Mobile and desktop designs (tablet if significantly different. Usually we can derive it from mobile and desktop designs)
- Hover/active statuses for link, buttons and any control the use can interact with
- Icons (SVG preferably)
- Font files if they are not standard or free ones
Any additional information can be either written or explained in a video.
If details are missing, assumptions will be made to move the project along. A project will never get stuck because you didn’t tell us exactly what the color of a button should be on mouse over.
If the assumptions turn out to be not 100% correct, no problem. Unlimited revisions are included in the subscriptions.
Each dev job will be linked to a private GitHub repository shared with you and your team.
No worries! We'll continue to revise the code until it’s fixed and you're 100% satisfied.
That's fine. You can pause your subscription when finished and return when you have additional development needs. There's no need to let the remainder of your subscription go to waste.
While we don't offer refunds due to the high-quality nature of our work, we're committed to ensuring your satisfaction. If you're not happy with the service, please let us know and we'll work together to address your concerns and find a solution that meets your needs.
You can book a call here so we can chat via Zoom. Or you can email us at [email protected]. We'll reply within the day.